Staggered GridView In Flutter
A grid view is a graphical control component used to show things in the tabular structure. GridView is a widget in Flutter that shows the things in a 2-D array (two-dimensional rows and columns). As the name proposes, it will be utilized when we need to show things in a Grid. We can choose the ideal thing from the grid list by tapping on them.
This widget can contain text, images, icons and show in a grid layout contingent upon the user necessity. It is additionally alluded to as a scrollable 2-D array of widgets. Since it is scrollable, we can indicate the direction just in which it scrolls.
Inthis article, we will explore the Staggered GridView In Flutter. We will also implement a demo and create a staggered gridview using the flutter_staggered_grid_view package in your flutter applications.
flutter_staggered_grid_view | Flutter Package
A Flutter staggered grid view which supports multiple columns with rows of varying sizes. Configurable cross-axis count…
pub.dev
Table Of Contents::
Flutter
Staggered GridView
Features
Code Implementation
Code File
Conclusion
Flutter is built using a modern framework that takes inspiration from React. We have learned before that everything in Flutter is a widget. The specialized architecture of flutter applications is a lot simpler, clean, and exact code structure.
To begin with, you’ll need the necessary information on Flutter, Git, and GitHub. If you are new to flutter, you can get started by reading the official documentation on flutter. Dev.
Flutter – Beautiful native apps in record time
Paint your app to life in milliseconds with Stateful Hot Reload. Use a rich set of fully-customizable widgets to build…
flutter. dev
Staggered GridView:
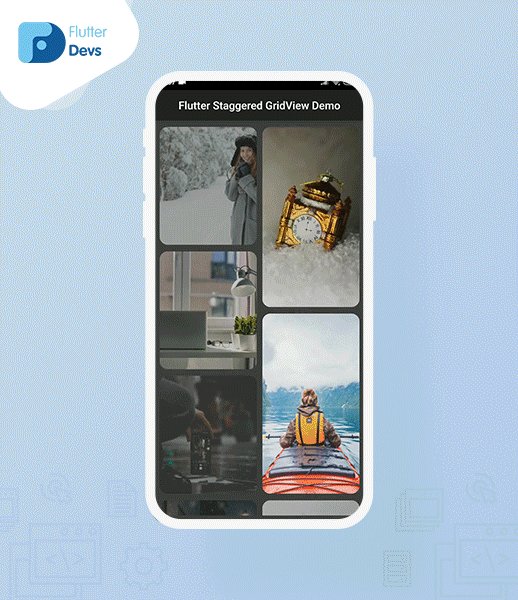
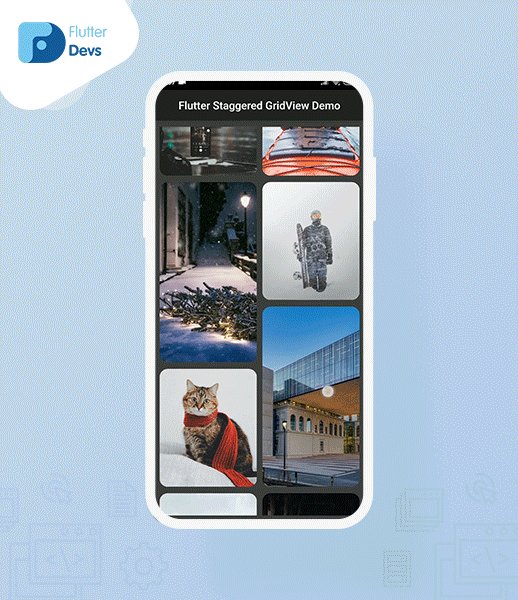
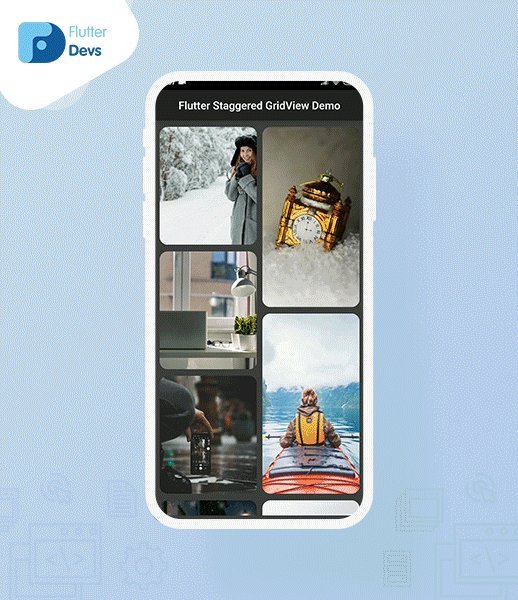
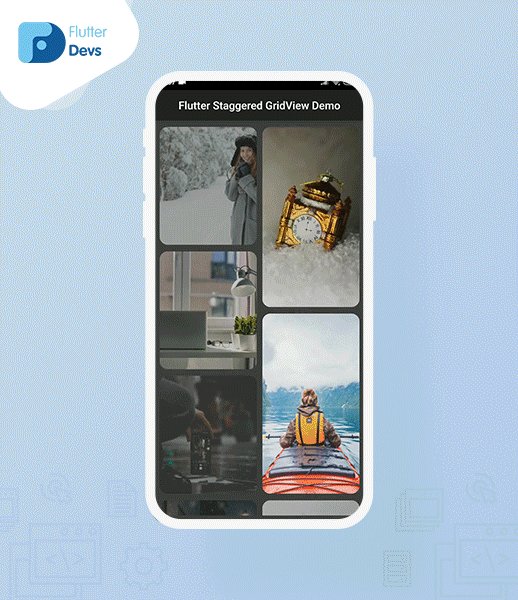
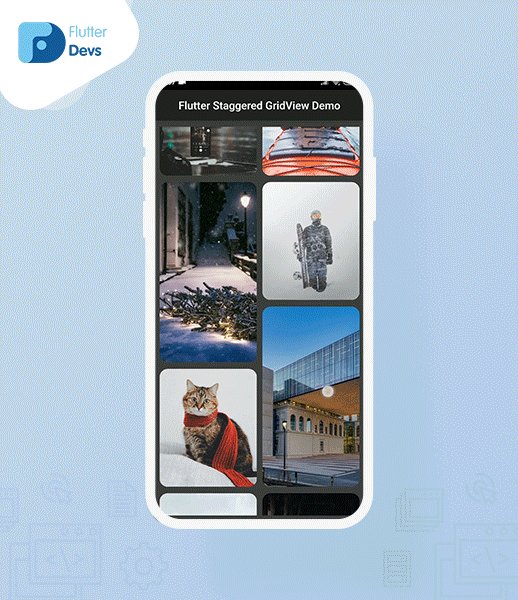
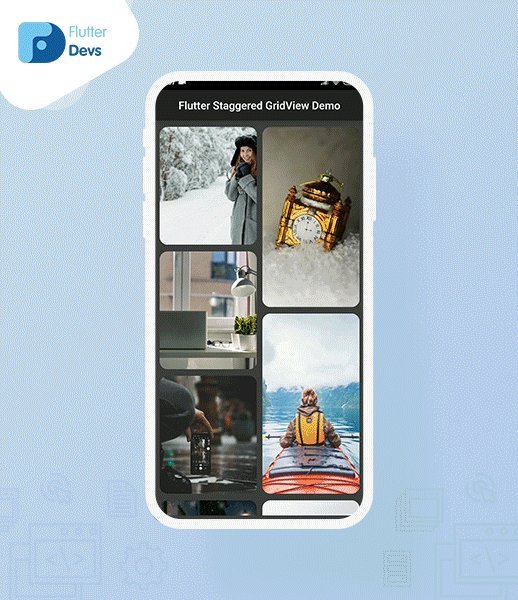
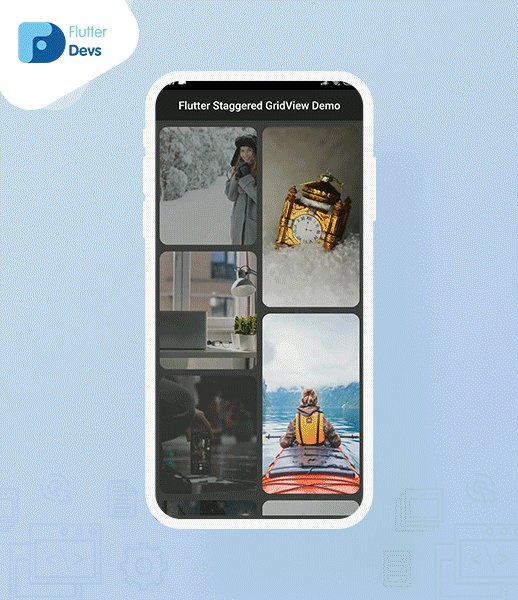
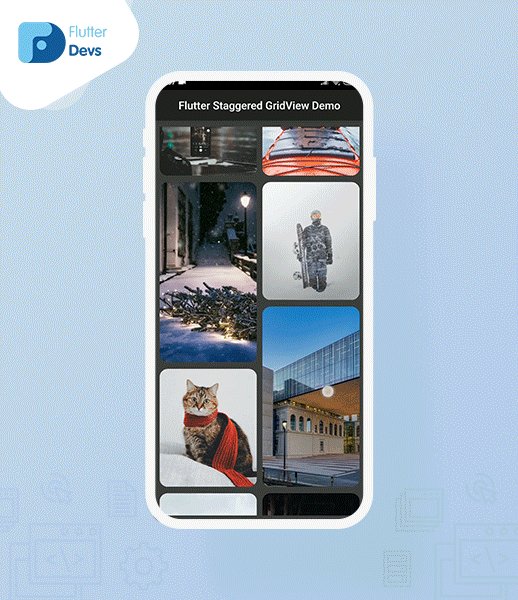
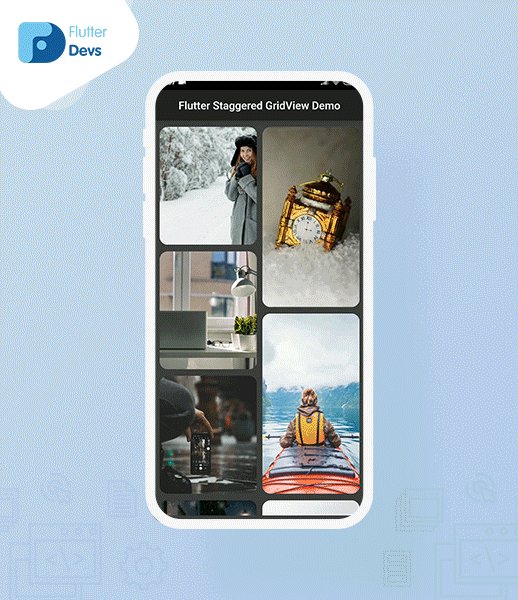
Flutter staggered gridview is utilized to show the pictures in a stunned manner, simply like social networking applications like pin-interest, which is unique concerning the normal grid view see which we have found in the beneath the video.
Staggered gridview consists of multiple columns with different rows with varying sizes used to display different sizes’ images.
Demo Module ::





This video shows how to create a staggered gridview in a flutter and shows how to staggered gridview will work when using the flutter_staggered_grid_view package, and then they will be shown on your device.
Features:
- > Configurable cross-axis count or max cross-axis extent like the GridView
- > Tiles can have a fixed main-axis extent or a multiple of the cell’s length.
- > Configurable main-axis and cross-axis margins between tiles.
- > SliverStaggeredGrid for using in a CustomScrollView.
- > Staggered and Spannable grid layouts.
Implementation:
Step 1: Add the dependencies
Add dependencies to pubspec — yaml file.
dependencies:
flutter_staggered_grid_view: ^0.3.3
transparent_image: ^1.0.0
Step 2: Import
import 'package:transparent_image/transparent_image.dart';
import'package:flutter_staggered_grid_view/flutter_staggered_grid_view.dart';
Step 3: Run flutter packages get in the root directory of your app.
Step 4: Enable AndriodX
Add this to your grade.properties file:
org.gradle.jvmargs=-Xmx1536M
android.enableR8=true
android.useAndroidX=true
android.enableJetifier=true
How to implement code in dart file :
You need to implement it in your code respectively:
Create a new dart file called
my_home_page.dartinside thelibfolder.
List<String> imageList = [
'https://cdn.pixabay.com/photo/2019/03/15/09/49/girl-4056684_960_720.jpg',
'https://cdn.pixabay.com/photo/2020/12/15/16/25/clock-5834193__340.jpg',
'https://cdn.pixabay.com/photo/2020/09/18/19/31/laptop-5582775_960_720.jpg',
'https://media.istockphoto.com/photos/woman-kayaking-in-fjord-in-norway-picture-id1059380230?b=1&k=6&m=1059380230&s=170667a&w=0&h=kA_A_XrhZJjw2bo5jIJ7089-VktFK0h0I4OWDqaac0c=',
'https://cdn.pixabay.com/photo/2019/11/05/00/53/cellular-4602489_960_720.jpg',
'https://cdn.pixabay.com/photo/2017/02/12/10/29/christmas-2059698_960_720.jpg',
'https://cdn.pixabay.com/photo/2020/01/29/17/09/snowboard-4803050_960_720.jpg',
'https://cdn.pixabay.com/photo/2020/02/06/20/01/university-library-4825366_960_720.jpg',
'https://cdn.pixabay.com/photo/2020/11/22/17/28/cat-5767334_960_720.jpg',
'https://cdn.pixabay.com/photo/2020/12/13/16/22/snow-5828736_960_720.jpg',
'https://cdn.pixabay.com/photo/2020/12/09/09/27/women-5816861_960_720.jpg',
];
We will create an imageList URL in a list and define it on a staggered gridview.
StaggeredGridView.countBuilder(
crossAxisCount: 2,
crossAxisSpacing: 10,
mainAxisSpacing: 12,
itemCount: imageList.length,
itemBuilder: (context, index) {
},
),
This constructor fits for staggered grid views with an enormous (or boundless) number of children because the countBuilder is considered distinctly for those children that are really noticeable. Giving a non-null ‘itemCount’ improves the capacity of the StaggeredGridView to gauge the most extreme scroll extent.’itemBuilder’ will be called distinctly with indices greater than or equivalent to zero and not exactly ‘itemCount.’
itemBuilder: (context, index) {
return Container(
decoration: BoxDecoration(
color: Colors.transparent,
borderRadius: BorderRadius.all(
Radius.circular(15))
),
child: ClipRRect(
borderRadius: BorderRadius.all(
Radius.circular(15)),
child: FadeInImage.memoryNetwork(
placeholder: kTransparentImage,
image: imageList[index],fit: BoxFit.cover,
),
),
);
},
In this itemBuilder, we will return a container and add FadeInImage.memoryNetwork(). In this function, we will use placeholder and image. In the placeholder, we will add kTransparentImage.
transparent_image | Dart Package
A simple, transparent image. Represented as a Uint8List, which was originally extracted from the Flutter codebase (was…
pub.dev
A simple, transparent image. Represented as a Uint8List, which was originally extracted from the Flutter codebase.
staggeredTileBuilder: (index) {
return StaggeredTile.count(1, index.isEven ? 1.2 : 1.8);
}
Now, we will add staggeredTileBuilder inside StaggeredGridView.countBuilder(). In this builder,we will return StaggererdTile.count(). In this count function user can add integer for crossAxisCellCount and number for mainAxisCellCount.
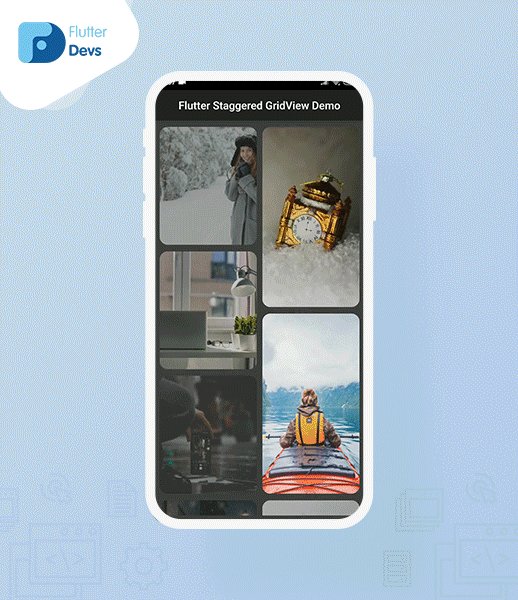
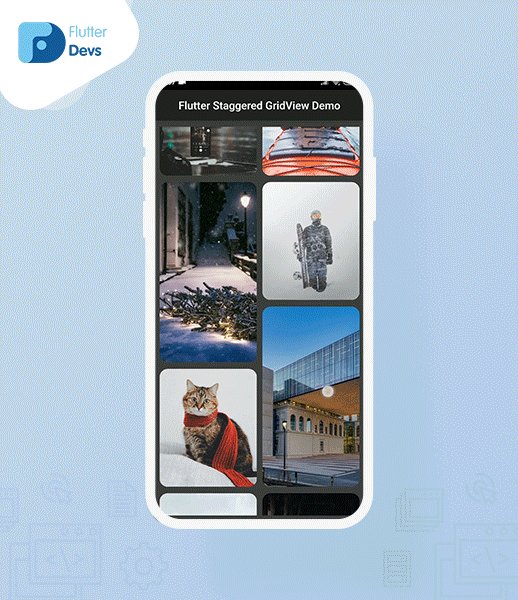
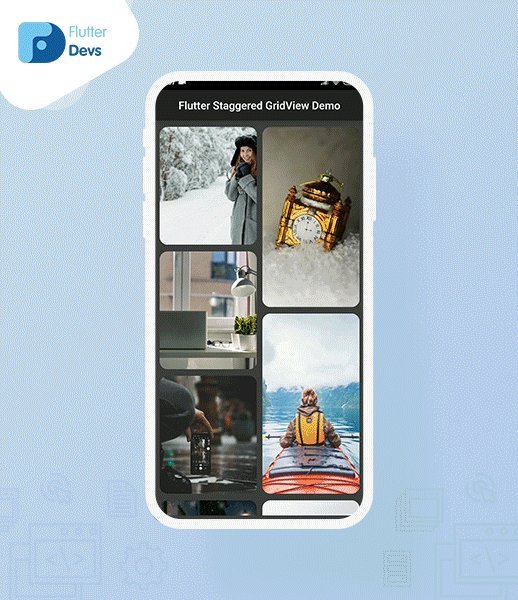
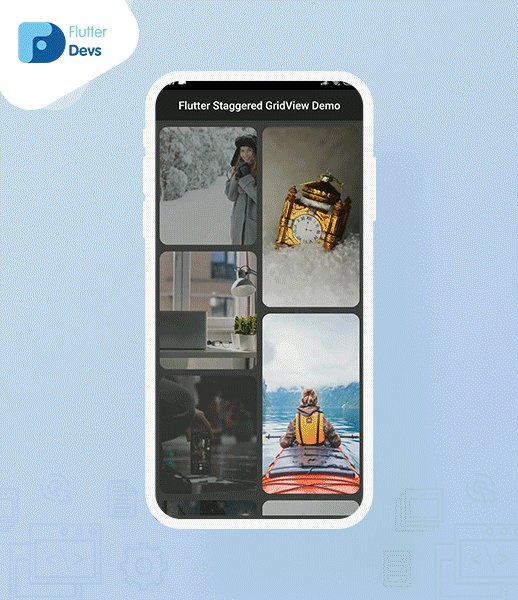
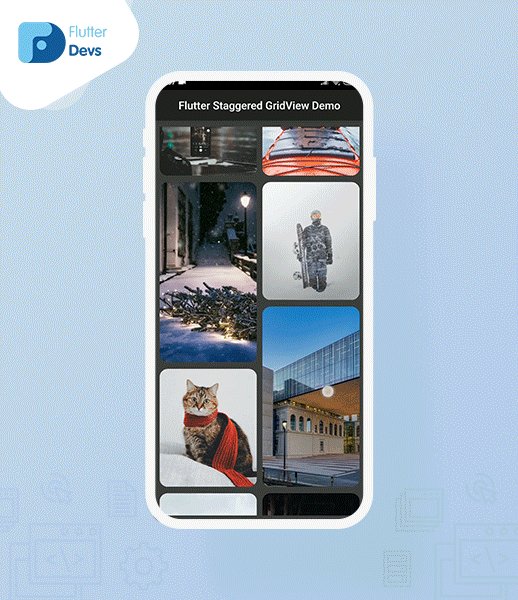
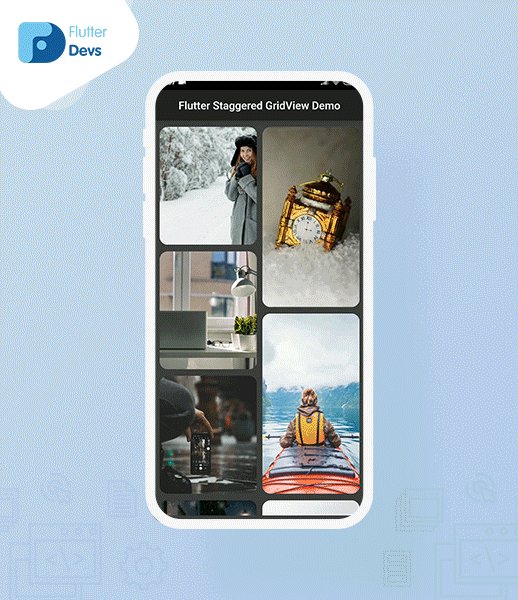
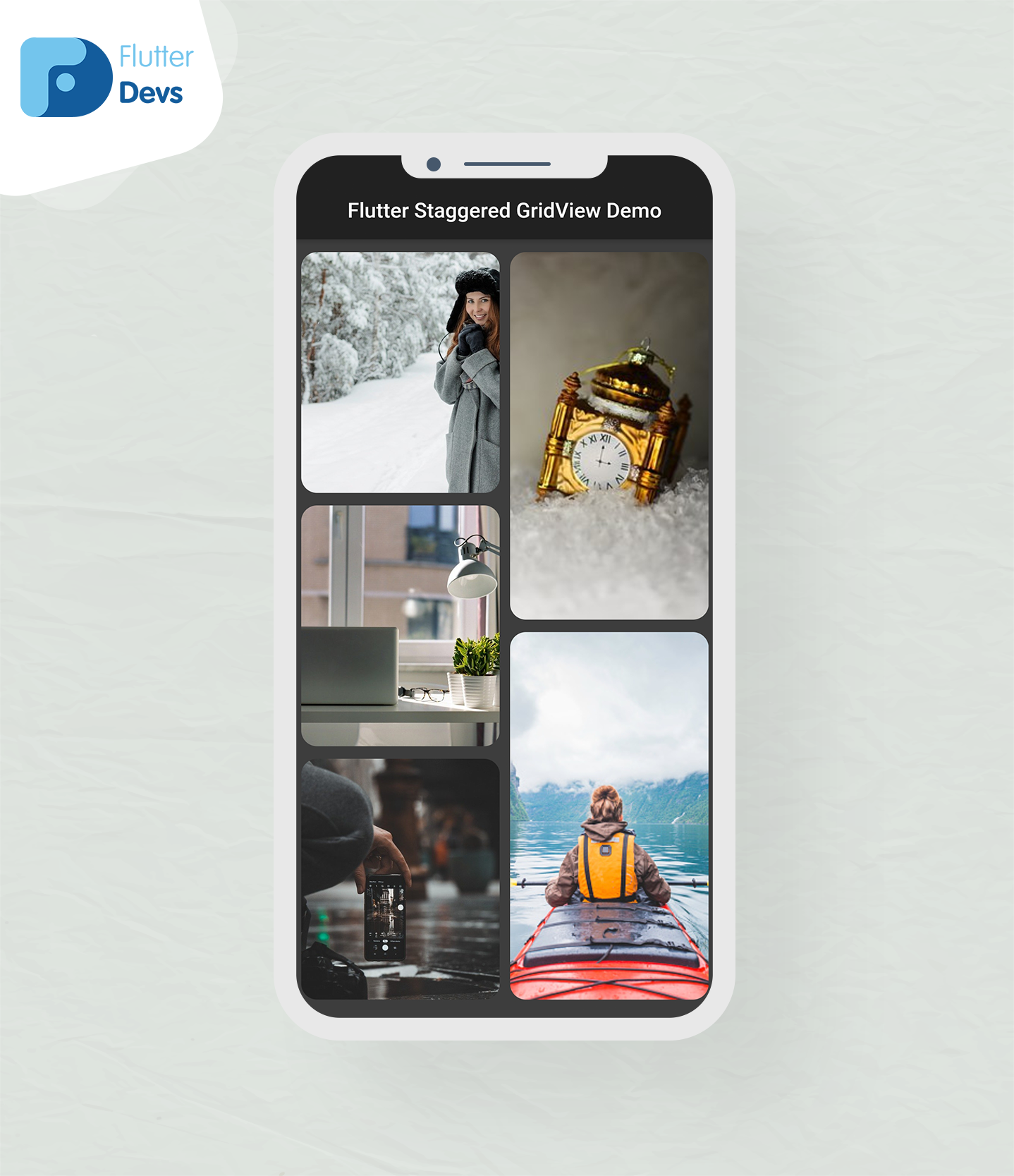
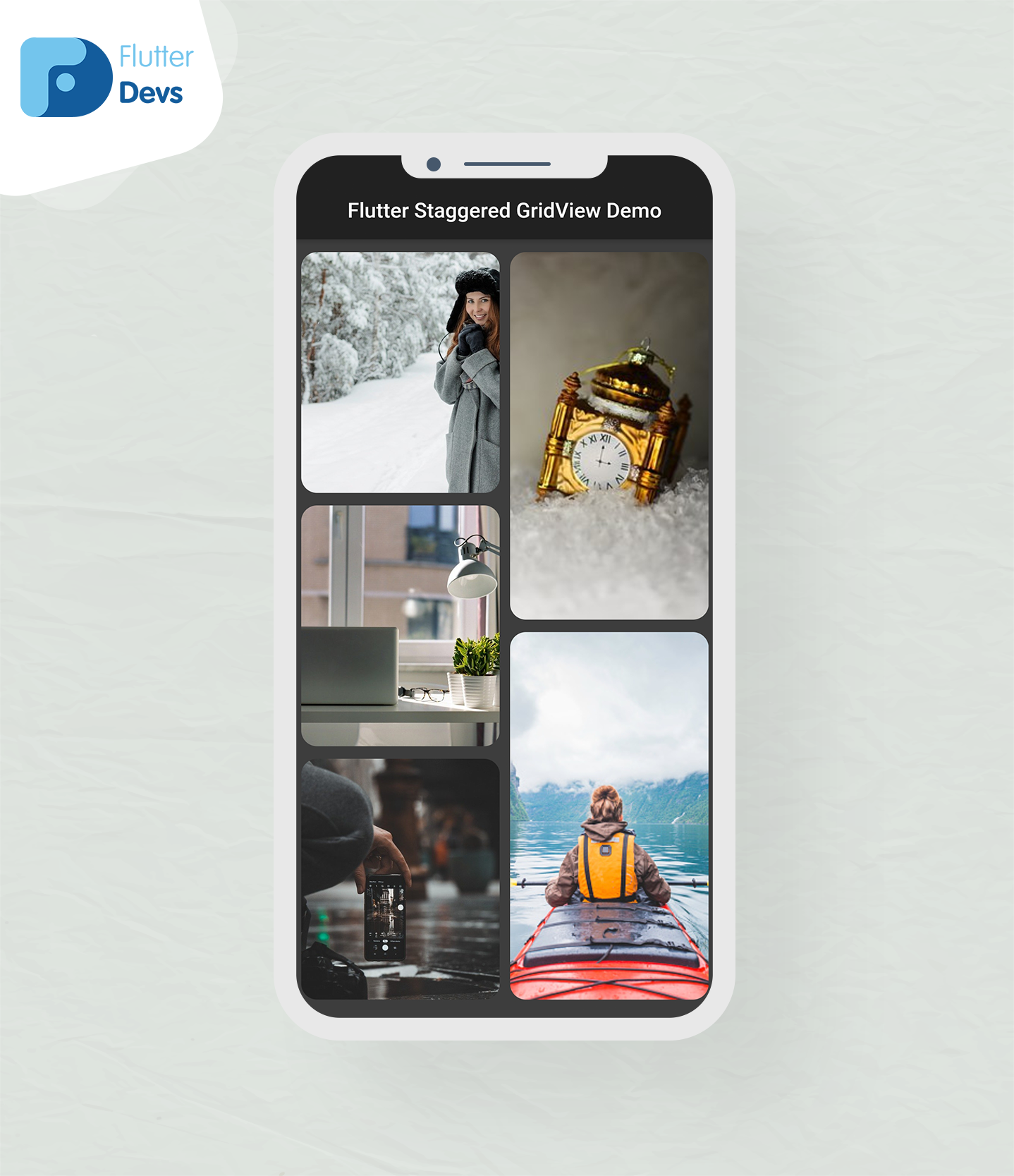
When we run the application, we ought to get the screen’s output like the underneath screenshot capture.





Code File:
import 'package:flutter/material.dart';
import 'package:transparent_image/transparent_image.dart';
import 'package:flutter_staggered_grid_view/flutter_staggered_grid_view.dart';
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<String> imageList = [
'https://cdn.pixabay.com/photo/2019/03/15/09/49/girl-4056684_960_720.jpg',
'https://cdn.pixabay.com/photo/2020/12/15/16/25/clock-5834193__340.jpg',
'https://cdn.pixabay.com/photo/2020/09/18/19/31/laptop-5582775_960_720.jpg',
'https://media.istockphoto.com/photos/woman-kayaking-in-fjord-in-norway-picture-id1059380230?b=1&k=6&m=1059380230&s=170667a&w=0&h=kA_A_XrhZJjw2bo5jIJ7089-VktFK0h0I4OWDqaac0c=',
'https://cdn.pixabay.com/photo/2019/11/05/00/53/cellular-4602489_960_720.jpg',
'https://cdn.pixabay.com/photo/2017/02/12/10/29/christmas-2059698_960_720.jpg',
'https://cdn.pixabay.com/photo/2020/01/29/17/09/snowboard-4803050_960_720.jpg',
'https://cdn.pixabay.com/photo/2020/02/06/20/01/university-library-4825366_960_720.jpg',
'https://cdn.pixabay.com/photo/2020/11/22/17/28/cat-5767334_960_720.jpg',
'https://cdn.pixabay.com/photo/2020/12/13/16/22/snow-5828736_960_720.jpg',
'https://cdn.pixabay.com/photo/2020/12/09/09/27/women-5816861_960_720.jpg',
];
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
backgroundColor: Colors.white24,
appBar: AppBar(
title: Text("Flutter Staggered GridView Demo"),
centerTitle: true,
automaticallyImplyLeading: false,
),
body: Container(
margin: EdgeInsets.all(12),
child: StaggeredGridView.countBuilder(
crossAxisCount: 2,
crossAxisSpacing: 10,
mainAxisSpacing: 12,
itemCount: imageList.length,
itemBuilder: (context, index) {
return Container(
decoration: BoxDecoration(
color: Colors.transparent,
borderRadius: BorderRadius.all(
Radius.circular(15))
),
child: ClipRRect(
borderRadius: BorderRadius.all(
Radius.circular(15)),
child: FadeInImage.memoryNetwork(
placeholder: kTransparentImage,
image: imageList[index],fit: BoxFit.cover,),
),
);
},
staggeredTileBuilder: (index) {
return StaggeredTile.count(1, index.isEven ? 1.2 : 1.8);
}),
),
),
);
}
}
Conclusion :
In the article, I have explained the basic structure of the Staggered GridView in a flutter; you can modify this code according to your choice. This was a small introduction to Staggered GridView On User Interaction from my side, and it’s working using Flutter.
I hope this blog will provide you with sufficient information in Trying up the Staggered GridView in your flutter projects. We will show you what is Staggered GridView, some features using in Staggered GridView, and make a demo program for working Staggered GridView in your flutter applications, So please try it.
❤ ❤ Thanks for reading this article ❤❤
Post a Comment
You must be logged in to post a comment.





























