Creating a Flutter Plugin for Android and iOS | Image Gallery
What is Flutter plugin?
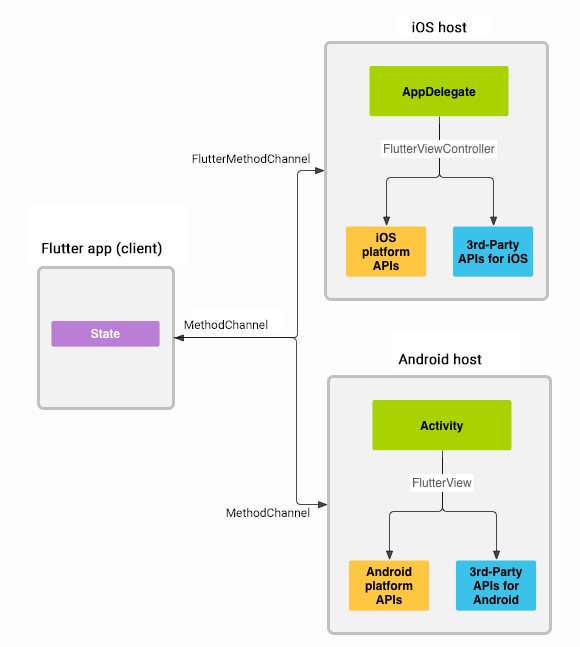
Flutter plugin is the wrapper of the native code like android( Kotlin or java) and iOS(swift or objective c).

MethodChannel is used to communicate the native code of Android and iOS to flutter (dart code).
This is the basic understanding of the flutter plugin now let’s see why plugins are required.
Why Plugin is Required?
Flutter does not support many things like geolocation, payment SDK, video calling SDK etc and if we want to implement these features in our flutter project then we can write our own plugin in the native code Android and iOS and achieve these custom features.
How to create a plugin:
These are the steps to create a plugin:
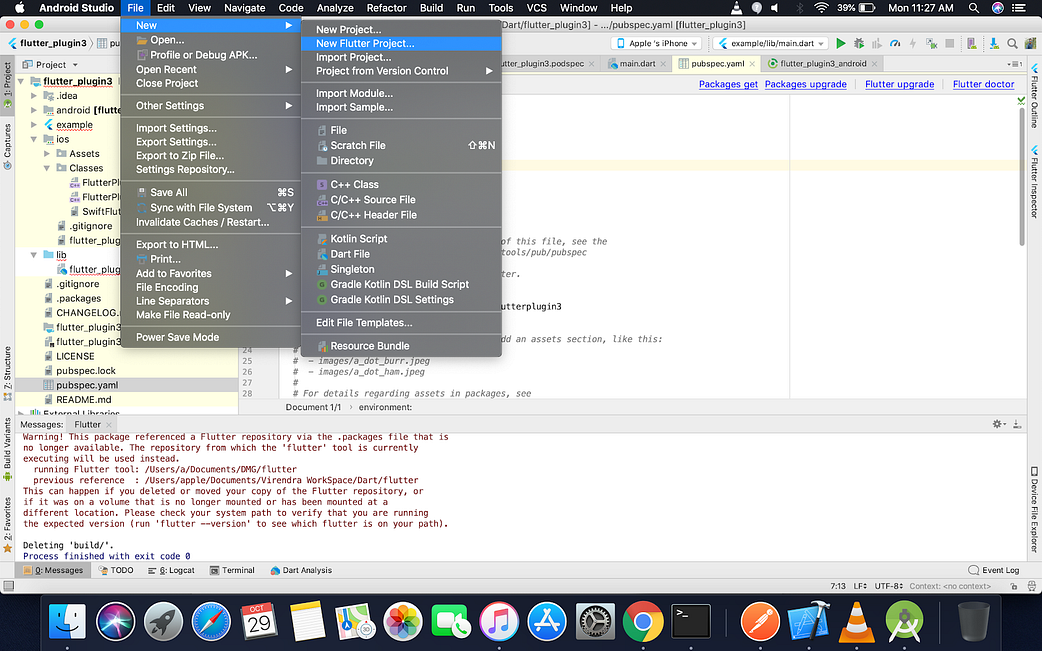
Open the android studio got to File>> New >> New flutter project.

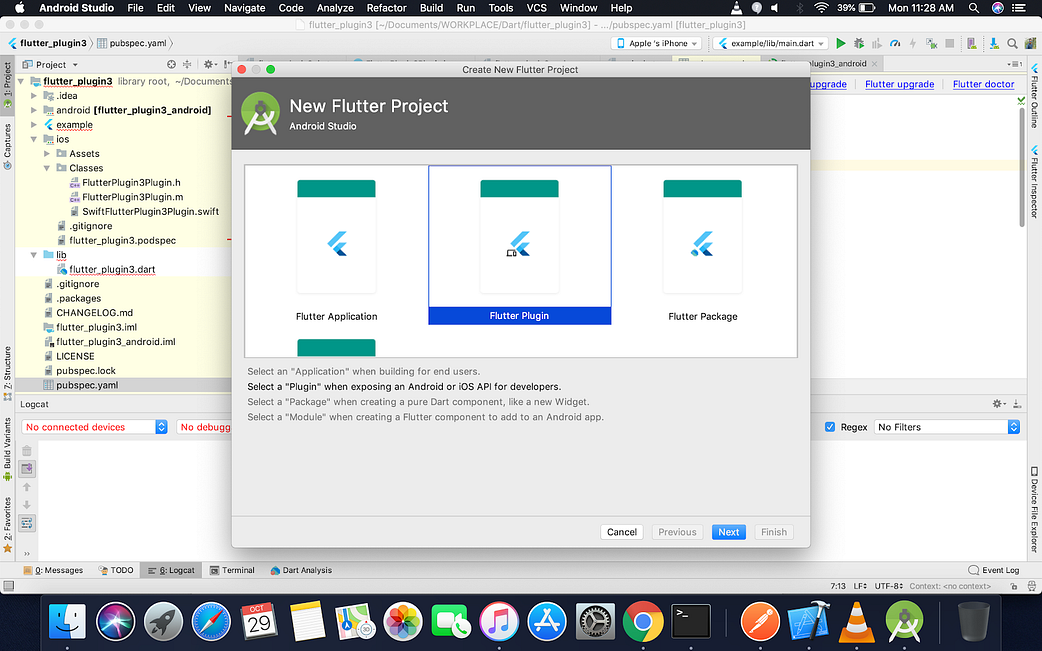
Click on the New flutter project >>Select the Flutter plugin option.

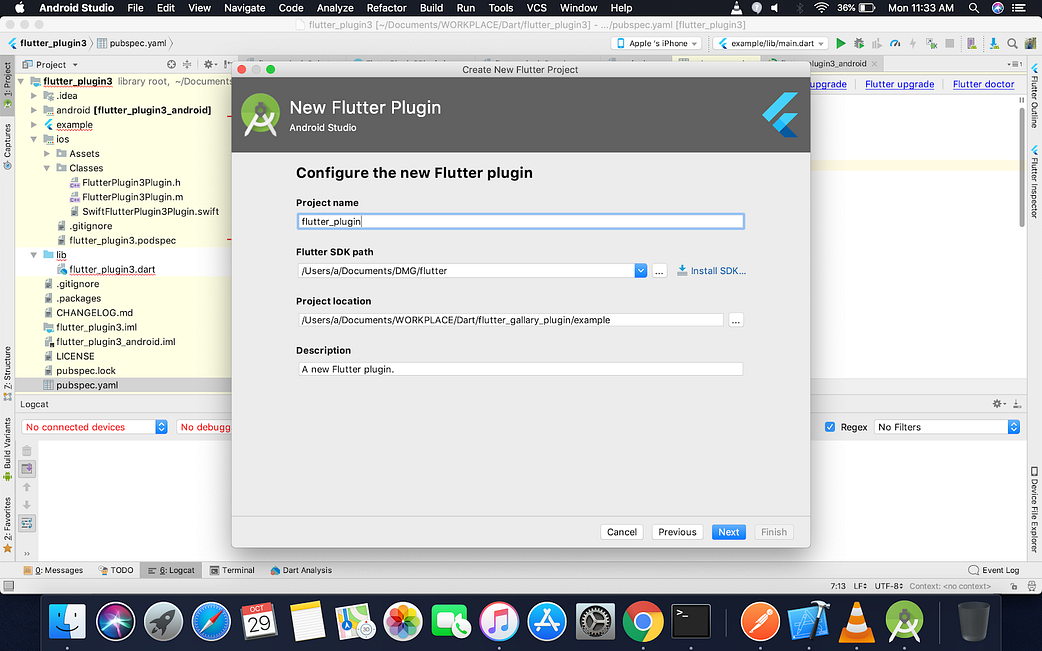
Set name of plugin :

Now if you see the file under project_name -> lib , you will find the default code as
import 'dart:async';
import 'package:flutter/services.dart';
class FlutterGalleryPlugin {
static const MethodChannel _channel =
const MethodChannel('flutter_gallery_plugin');
static Future<String> get platformVersion async {
final String version = await _channel.invokeMethod('getPlatformVersion');
return version;
}
}
Above code will communicate with the native code that you will write in Android and iOS files.
Android Native code(java code):
You will find this code in the Android section (project_name -> android)
package com.example.fluttergalleryplugin;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugin.common.PluginRegistry.Registrar;
/** FlutterGalleryPlugin */
public class FlutterGalleryPlugin implements MethodCallHandler {
/** Plugin registration. */
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(registrar.messenger(), "flutter_gallery_plugin");
channel.setMethodCallHandler(new FlutterGalleryPlugin());
}
@Override
public void onMethodCall(MethodCall call, Result result) {
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
} else {
result.notImplemented();
}
}
}
Same applied to the iOS, you will find an initial default code in
( project_name -> ios)
iOS Native code(swift code):
import Flutter
import UIKit
public class SwiftFlutterGallaryPlugin: NSObject, FlutterPlugin {
public static func register(with registrar: FlutterPluginRegistrar) {
let channel = FlutterMethodChannel(name: "dialog_box_plugin", binaryMessenger: registrar.messenger())
let instance = SwiftFlutterGallaryPlugin()
registrar.addMethodCallDelegate(instance, channel: channel)
}
public func handle(_ call: FlutterMethodCall, result: @escaping FlutterResult) {
result("iOS " + UIDevice.current.systemVersion)
}
}
As we want to invoke the method that will return the output( in our case we will receive all the images), invoke method will be written in dart code
Dart file (project_name -> lib):
import 'dart:async';
import 'package:flutter/services.dart';
class FlutterGalleryPlugin {
static const MethodChannel _channel =
const MethodChannel('flutter_gallery_plugin');
static Future<String> get platformVersion async {
final String version = await _channel.invokeMethod('getPlatformVersion');
return version;
}
}
Android Native code(project_name -> android -> src):
https://gist.github.com/flutter-devs/7a63b0585183580a8e165c77da82ec9f
iOS Native code(project_name -> iOS -> Classes):
https://gist.github.com/flutter-devs/be36131c0fe5a5bd9be6271bb1d07152
Now, your first plugin is ready to use.
Go the folder example/lib and replace with below code:
https://gist.github.com/flutter-devs/be36131c0fe5a5bd9be6271bb1d07152
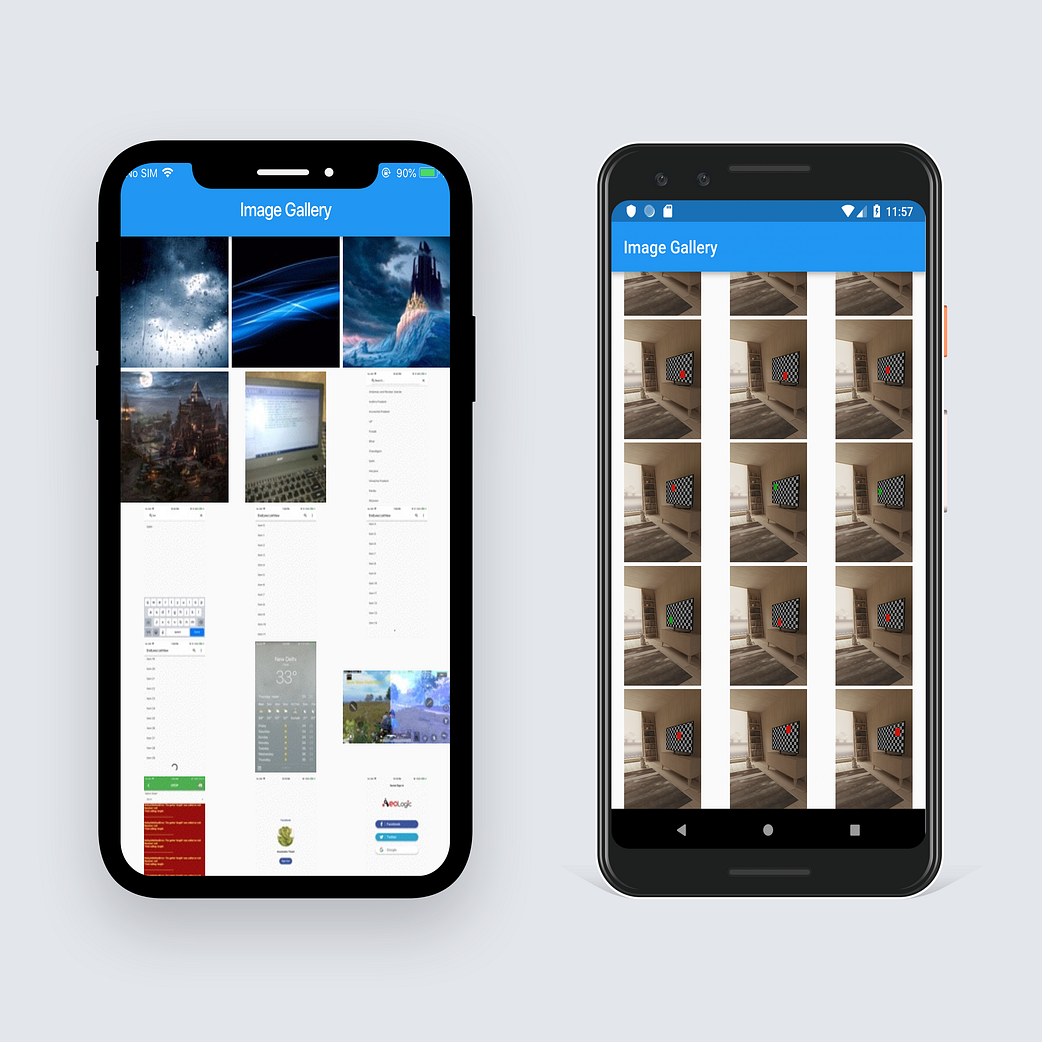
Here is a Screenshot of output:

How to publish plugin:
These are the following command to publish plugin into https://pub.dartlang.org/
flutter packages pub publish--dry-run flutter packages pub publish
You can get the full source code of this demo from this Github repository.
https://github.com/flutter-devs/image_gallery
Don’t forget to give star ⭐and share the repo, this might help someone else!!
FlutterDevs team of Flutter developers to build high-quality and functionally-rich apps. Hire flutter developer for your cross-platform Flutter mobile app project on hourly or full-time basis as per your requirement! You can connect with us on Facebook and Twitter for any flutter related queries.
Post a Comment
You must be logged in to post a comment.




























