Share Data To Another Application In Flutter
Flutter is actually a phenomenal tool to build mobile applications. Flutter is a free and open-source tool to develop mobile, desktop, web applications with a single code base. The specialized architecture of flutter applications is a lot simpler, clean, and exact code structure. The flutter developer’s community group is continually developing, assisting us with giving a superior encounter, and creating different modules. Modules are extraordinary, assist us with executing different usefulness with lesser code and time.
Flutter is built using a modern framework that takes inspiration from React. We have learned before that everything in Flutter is a widget. At whatever point you will code for building anything in Flutter, it will be inside a widget. The focal intention is to build the application out of widgets.
Inthis article, we will explore the Share Data To Another Application In Flutter. We will also implement a demo and share link, text, and image to another application using the share package in your flutter applications.
share | Flutter Package
A Flutter plugin to share content from your Flutter app via the platform’s share dialog. Wraps the ACTION_SEND Intent…
pub. dev
Table Of Contents::
Share Data
Implementation
Code Implement
Code File
Conclusion
Share Data
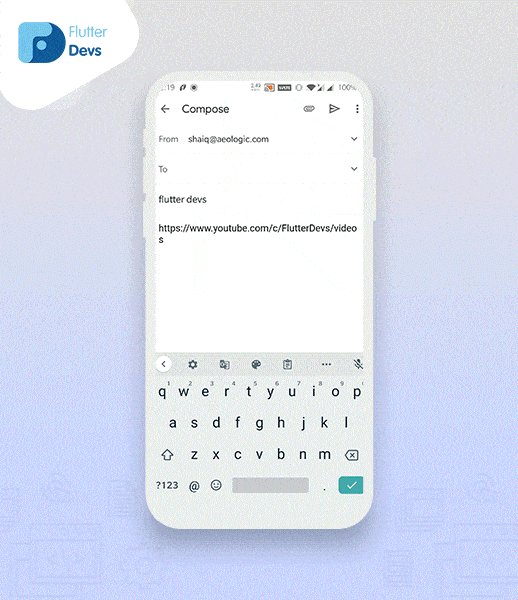
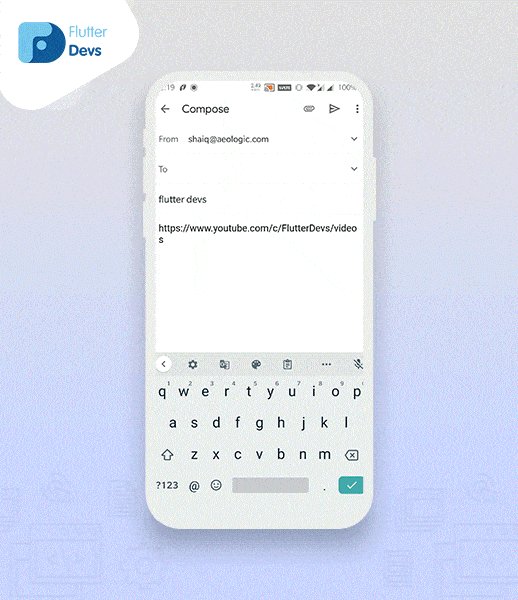
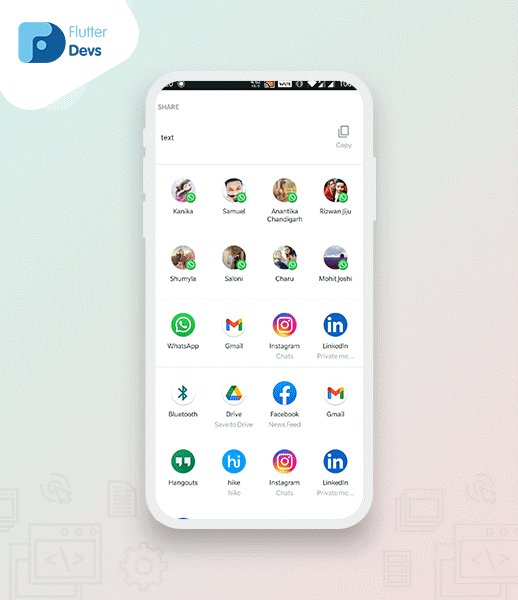
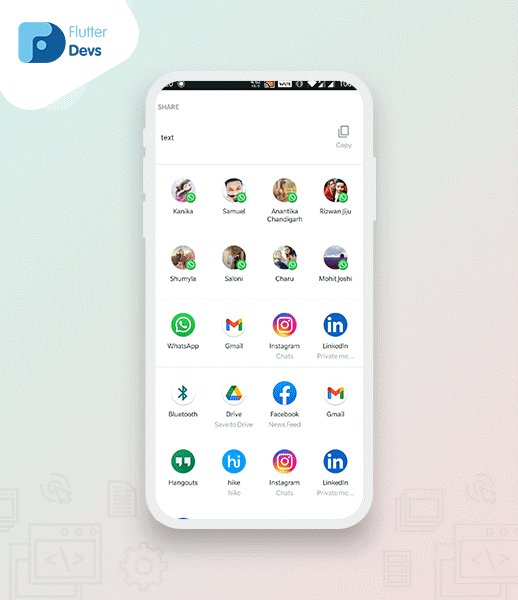
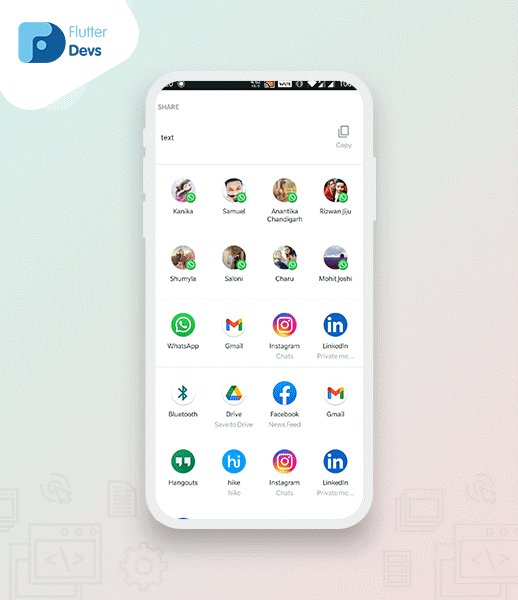
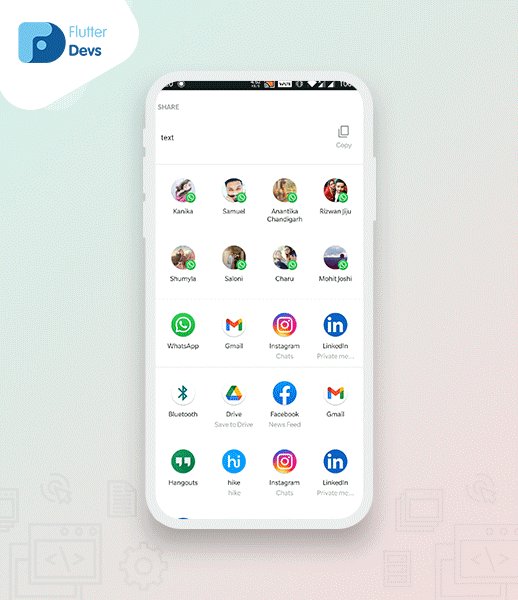
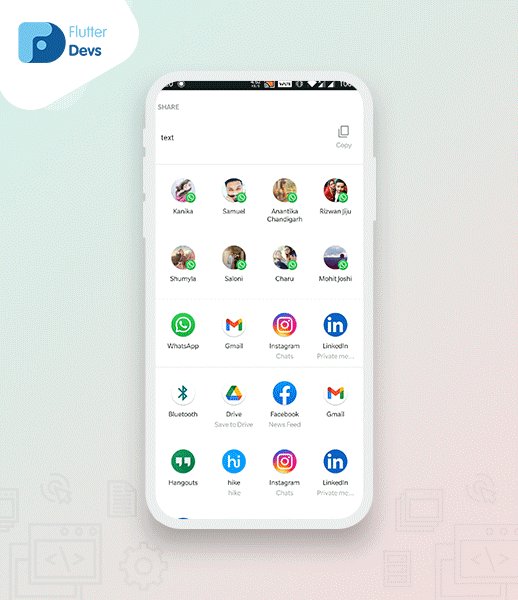
We share information from our application to another, much the same as when you hit the button and share text, any link, and an image inside your gallery. The framework will request that you select an application to share it.
Demo module ::





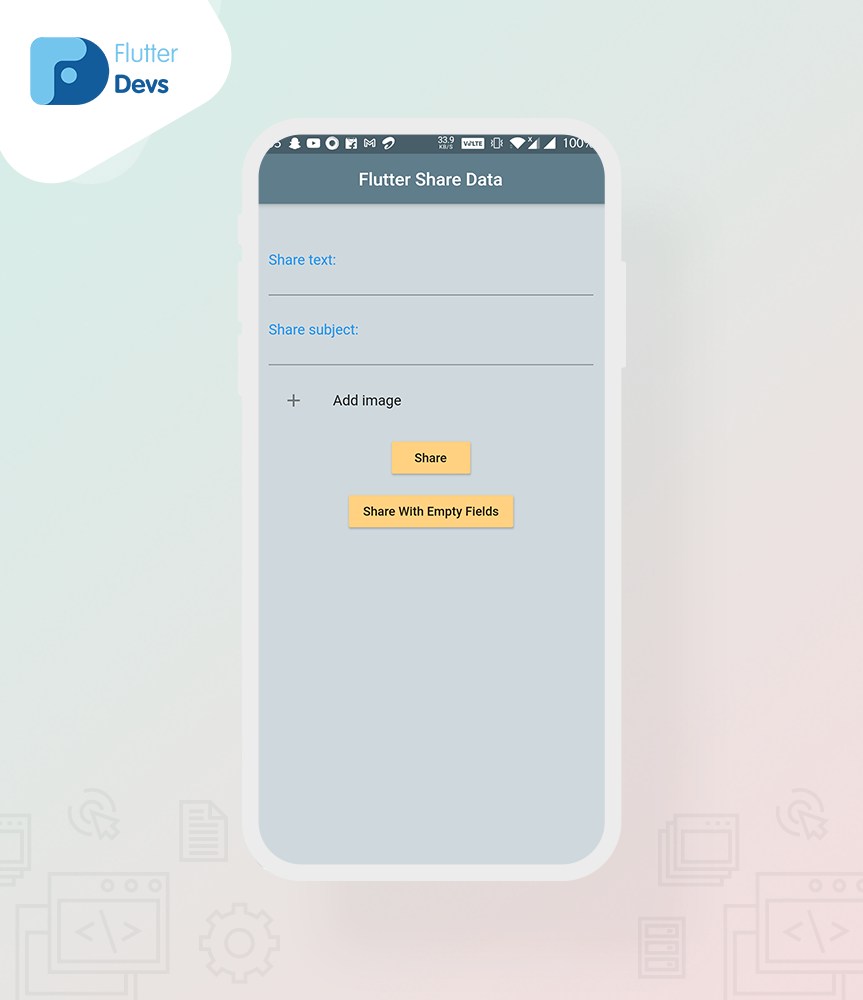
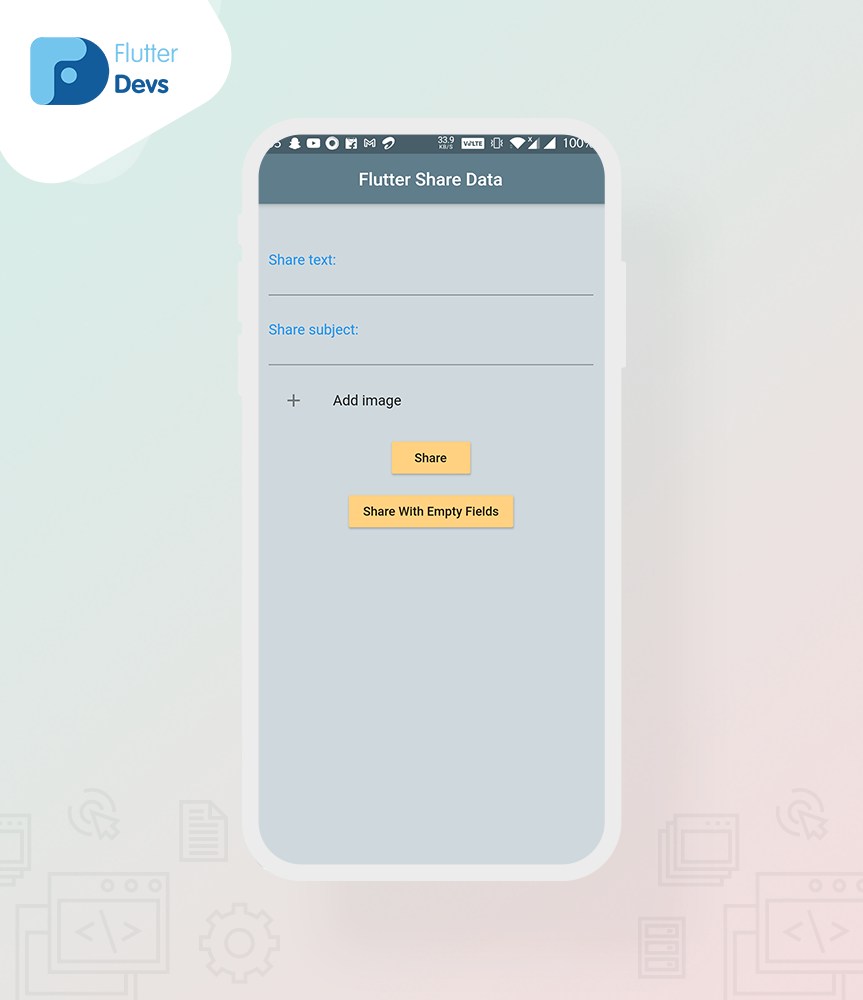
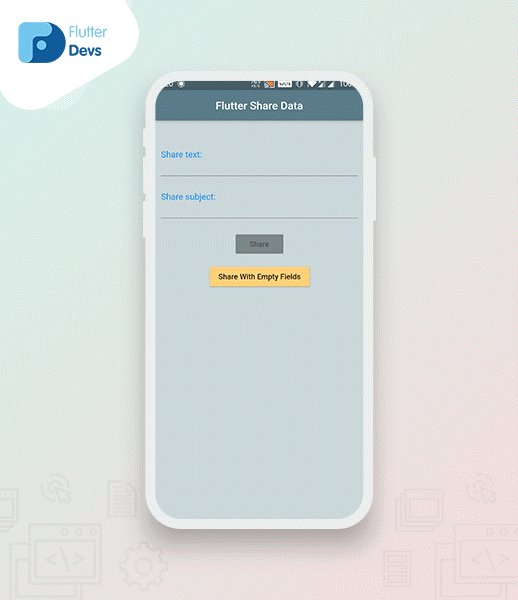
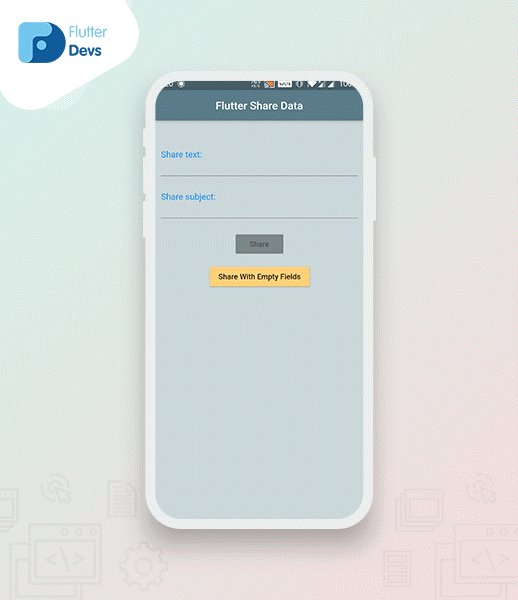
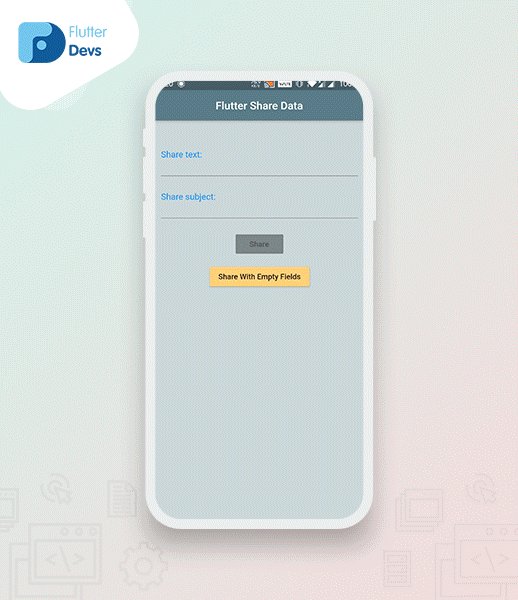
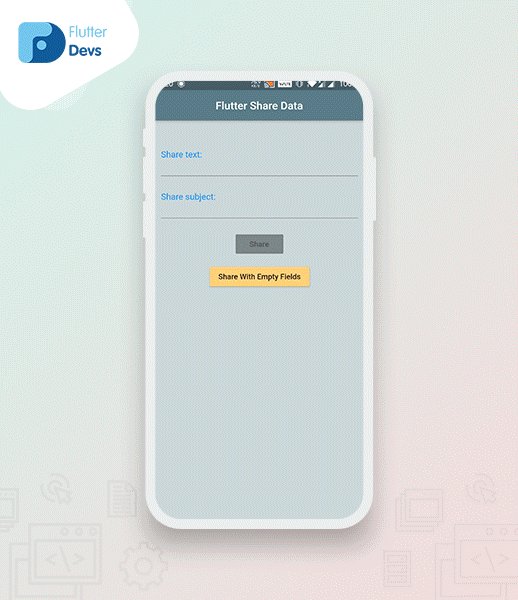
We will create two buttons on this screen and an additional icon for an image to share text, link, and image to another application in your app, which will call the below three logics and do our work.
Implementation :
Step 1: Add the dependencies
Add dependencies to pubspec — yaml file.
dependencies:
share: ^0.6.5+4
image_picker:
Step 2: Import
import 'package:image_picker/image_picker.dart';
import 'package:share/share.dart';
Step 3: Run flutter packages get in the root directory of your app.
Step 4: Enable AndriodX
Add this to your grade. Properties file:
org.gradle.jvmargs=-Xmx1536M
android.enableR8=true
android.useAndroidX=true
android.enableJetifier=true
How to implement code in dart file :
You need to implement it in your code respectively:
Create a new dart file called
share_data.dartinside thelibfolder.





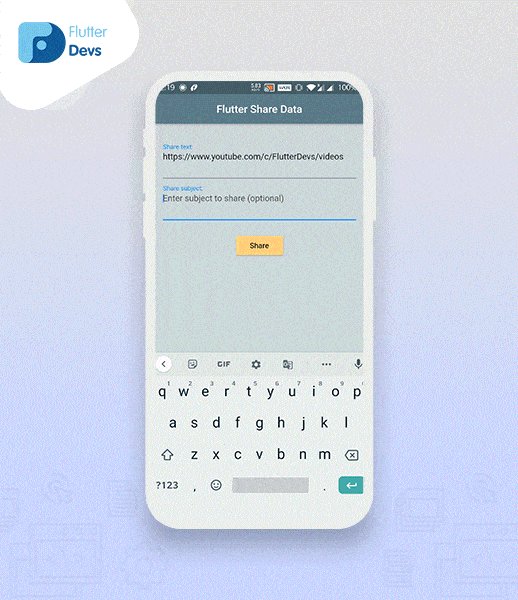
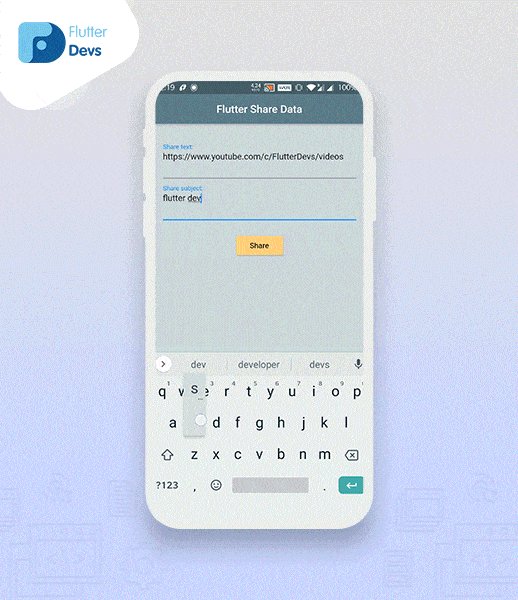
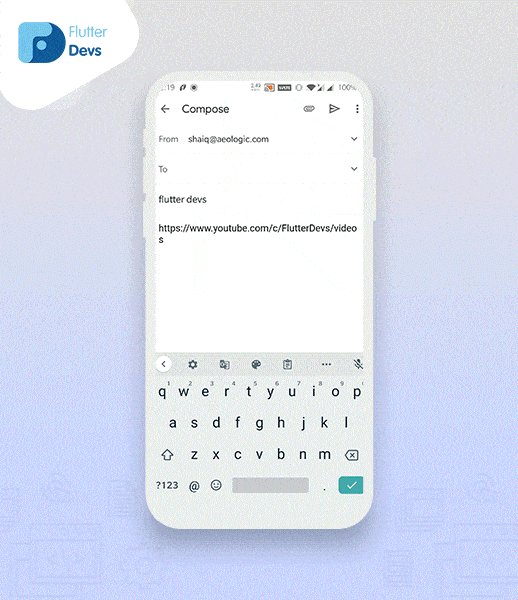
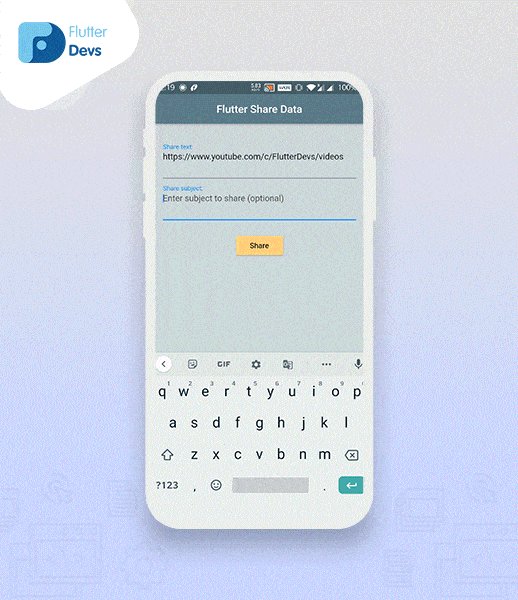
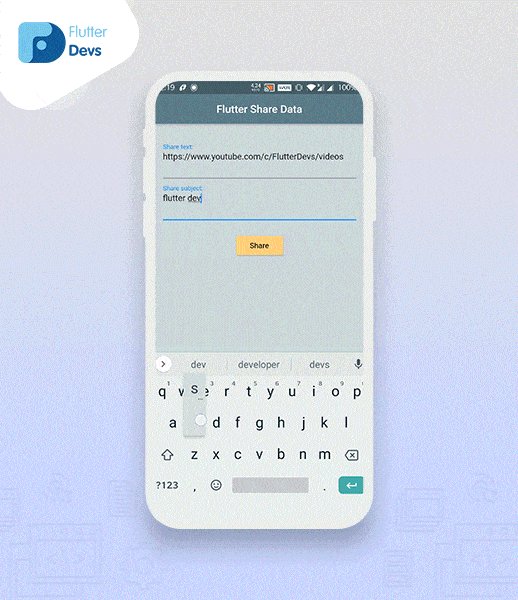
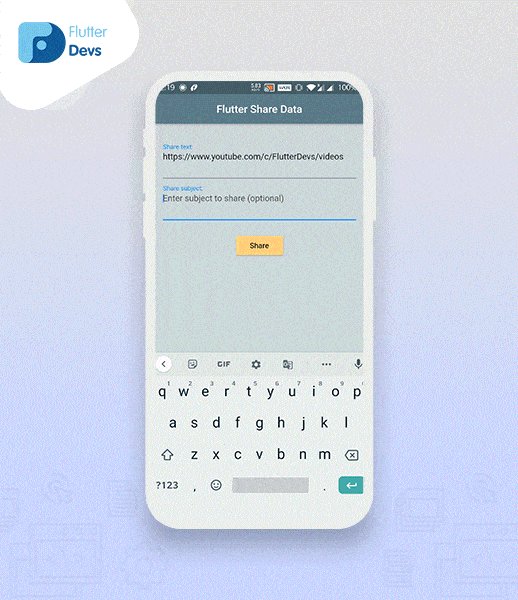
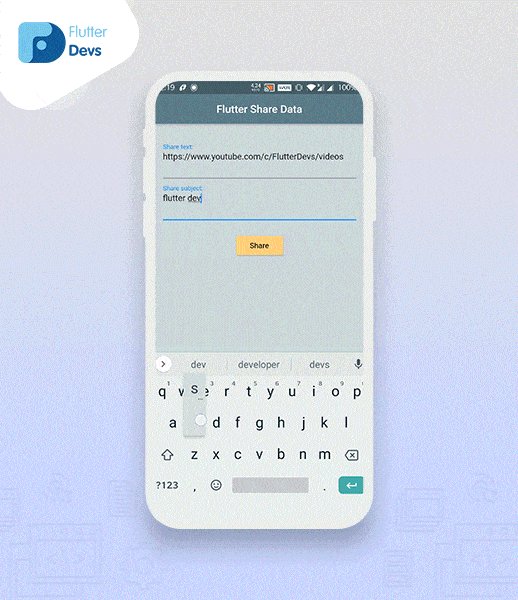
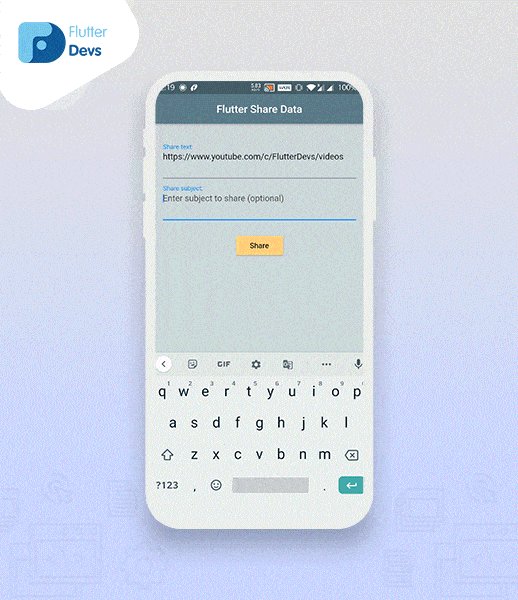
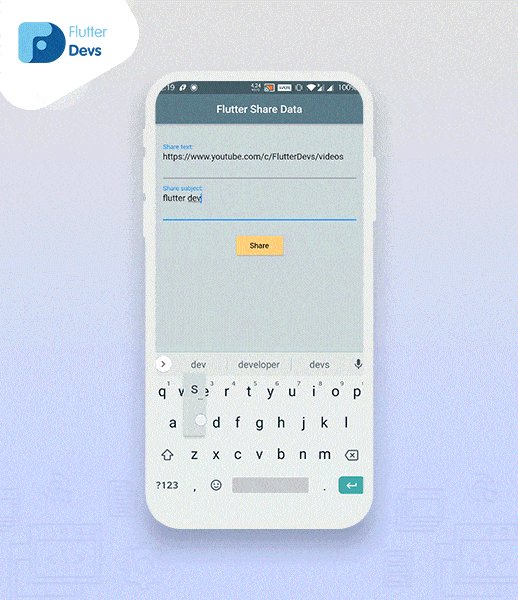
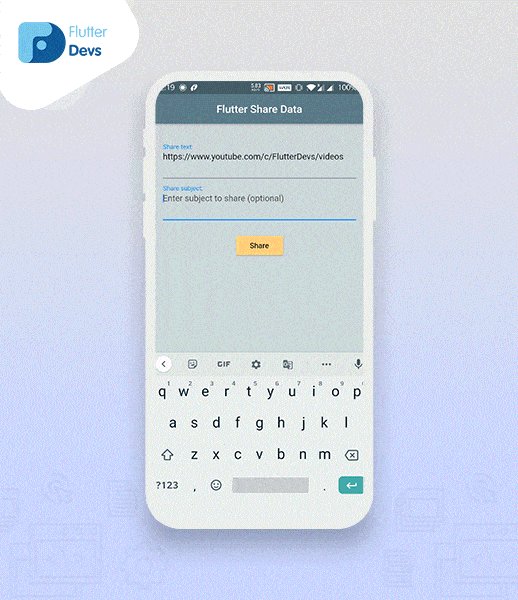
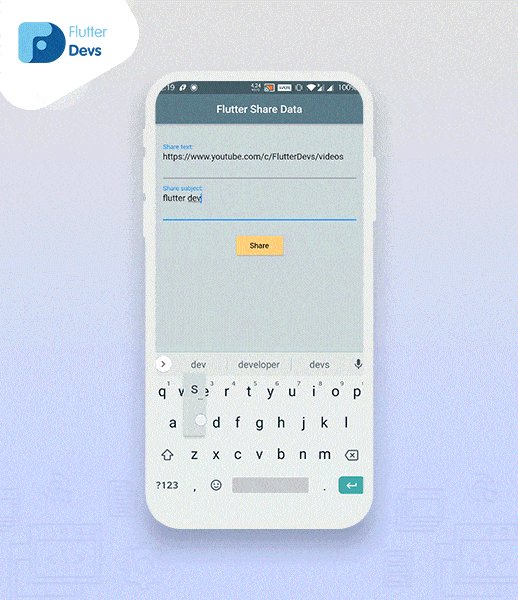
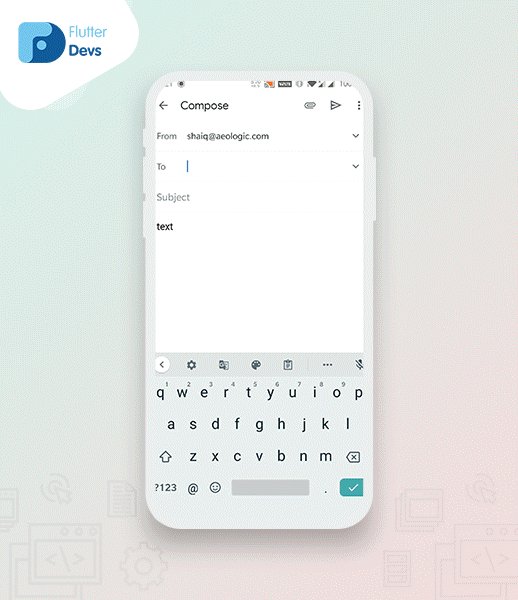
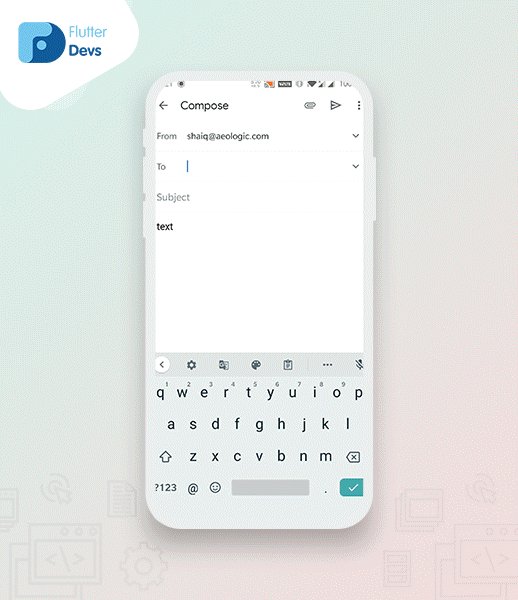
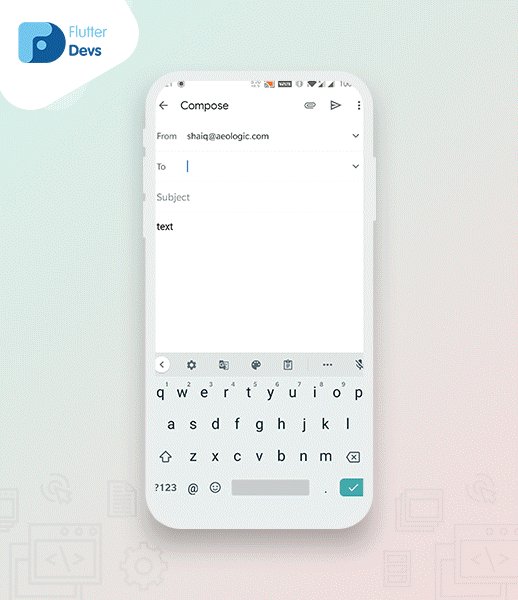
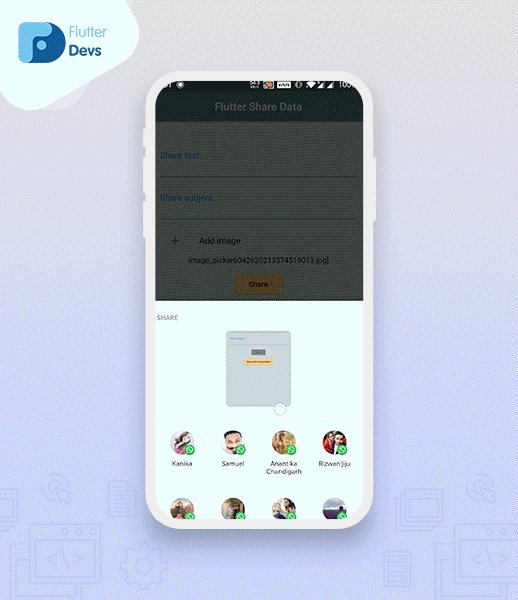
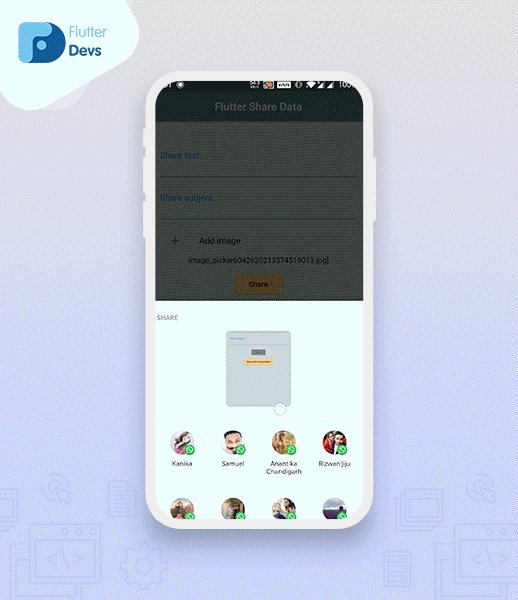
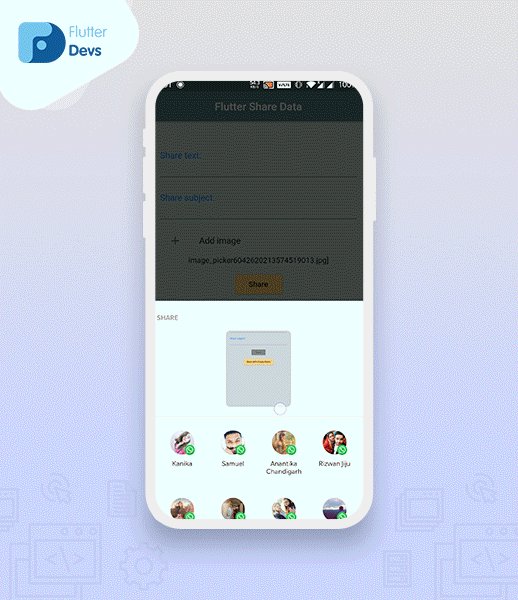
In this screen, we will share the data with fields, like you will enter any link or text on this field, then they will be shared on another application, and your system will ask you to select an application to share it.
TextField(
decoration: const InputDecoration(
labelText: 'Share text:',
labelStyle: TextStyle(color: Colors.blue),
hintText: 'Enter some text and/or link to share',
),
maxLines: 2,
onChanged: (String value) => setState(() {
text = value;
}),
),
TextField(
decoration: const InputDecoration(
labelText: 'Share subject:',
labelStyle: TextStyle(color: Colors.blue),
hintText: 'Enter subject to share (optional)',
),
maxLines: 2,
onChanged: (String value) => setState(() {
subject = value;
}),
),
Make two text fields; in this text field, we will use the onchanged method and set the string is equal to the value.
String text = '';
String subject = '';
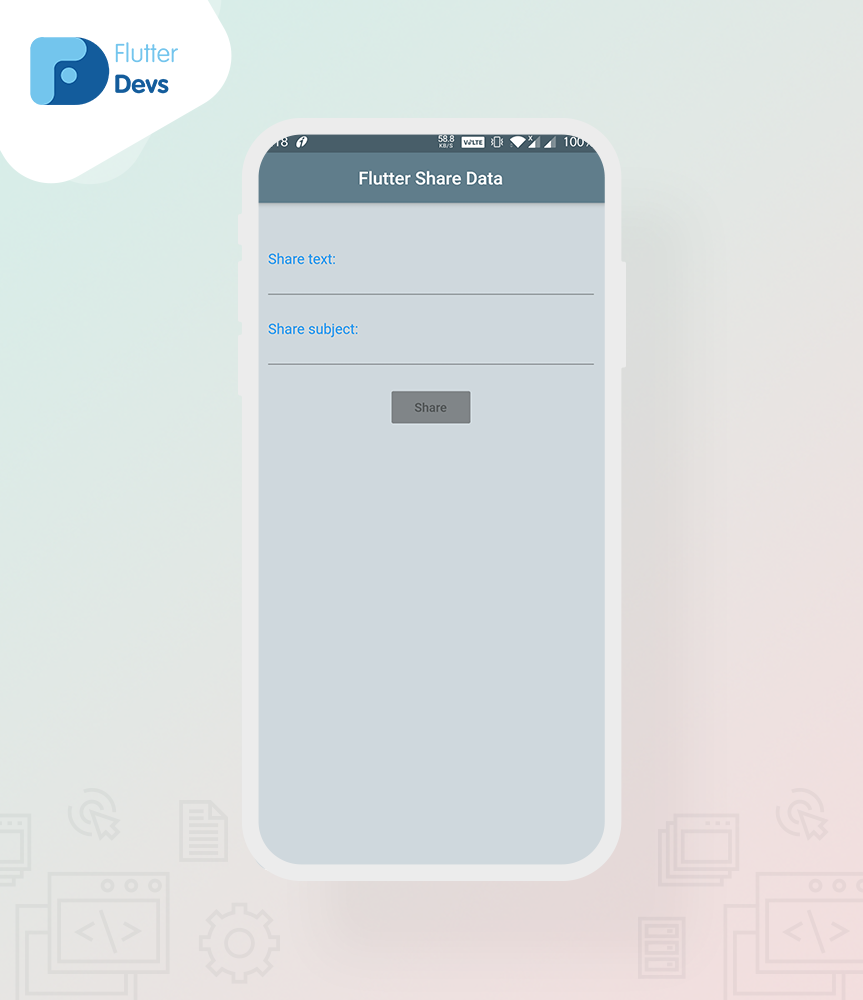
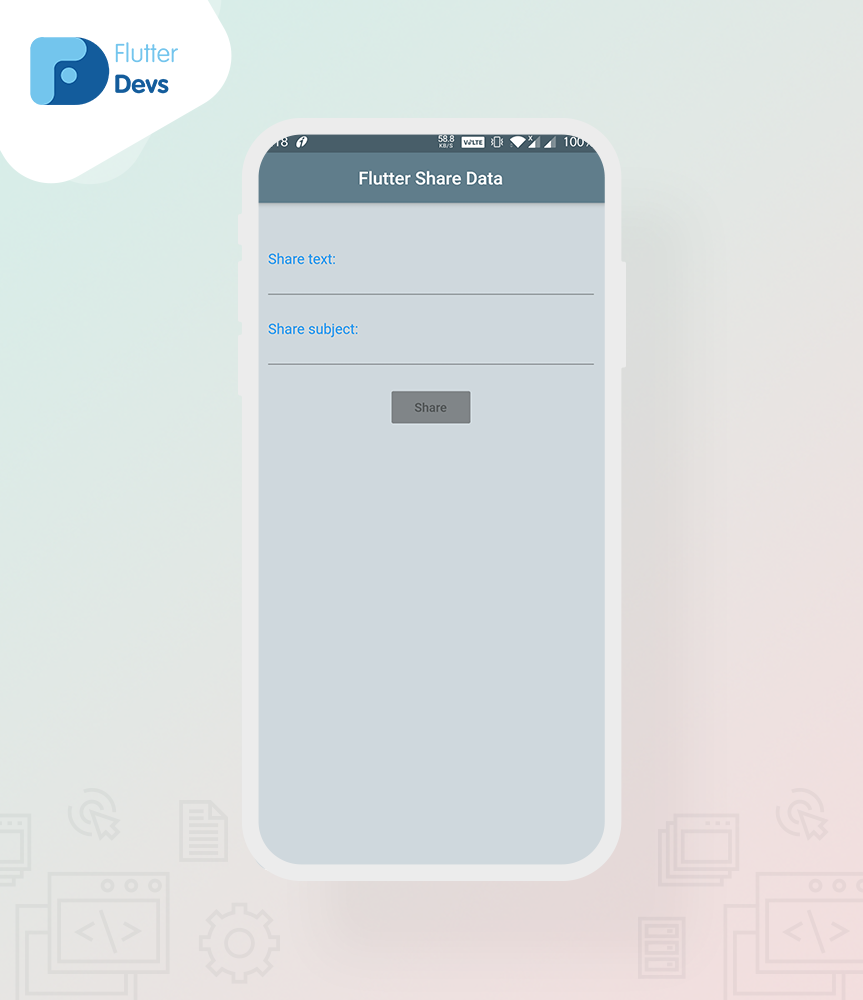
We will make a button, and onPressed method, we will apply the text as empty then, the button will not work, and we will be called _onShareData() widget on this button.
Builder(
builder: (BuildContext context) {
return RaisedButton(
color: Colors.orangeAccent[100],
child: const Text('Share'),
onPressed: text.isEmpty
? null
: () => _onShareData(context),
);
},
),
Let’s declare _onShareData() widget
_onShareData(BuildContext context) async {
final RenderBox box = context.findRenderObject();
{
await Share.share(text,
subject: subject,
sharePositionOrigin: box.localToGlobal(Offset.zero) & box.size);
}
}
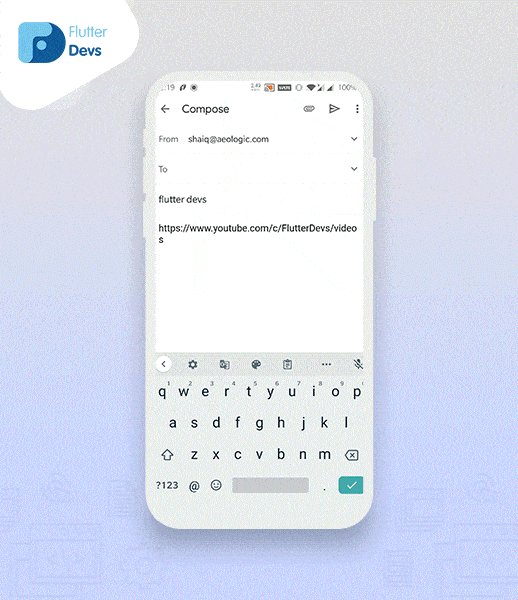
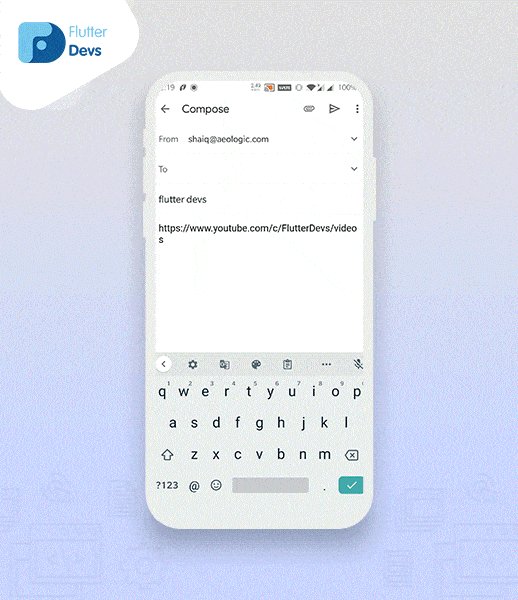
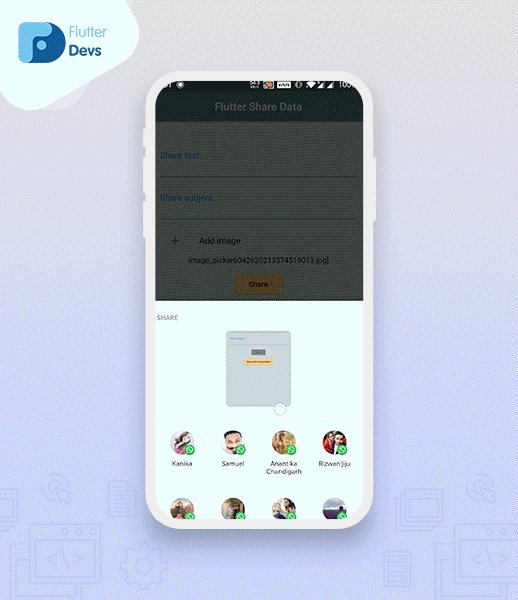
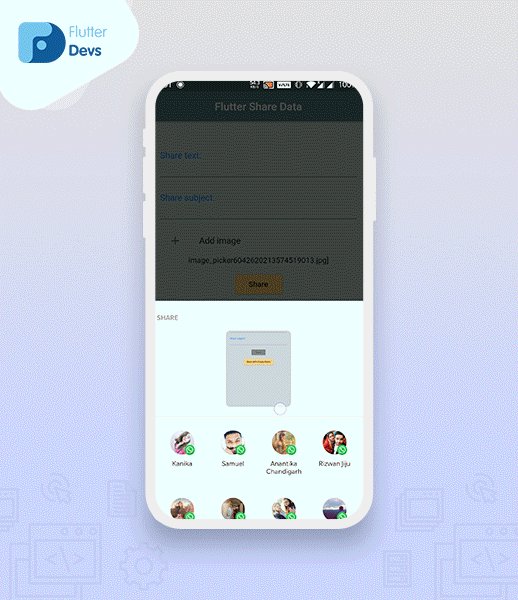
When we run the application, we ought to get the screen’s output like the underneath screen video.





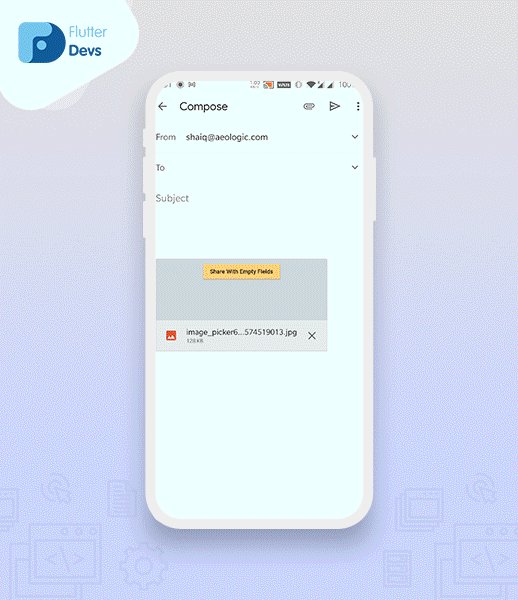
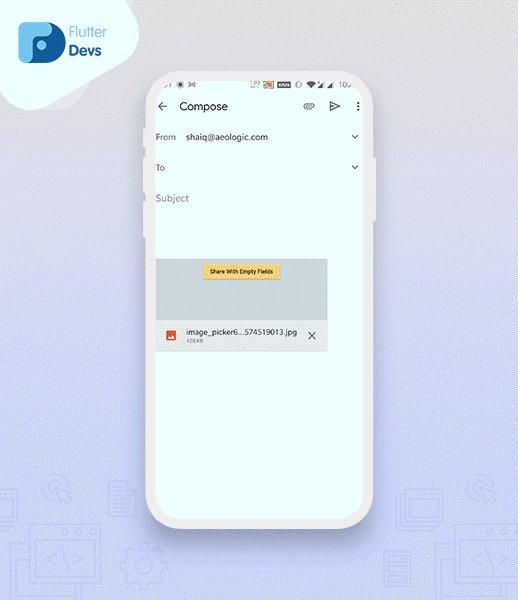
Now, we will share the data with empty fields:





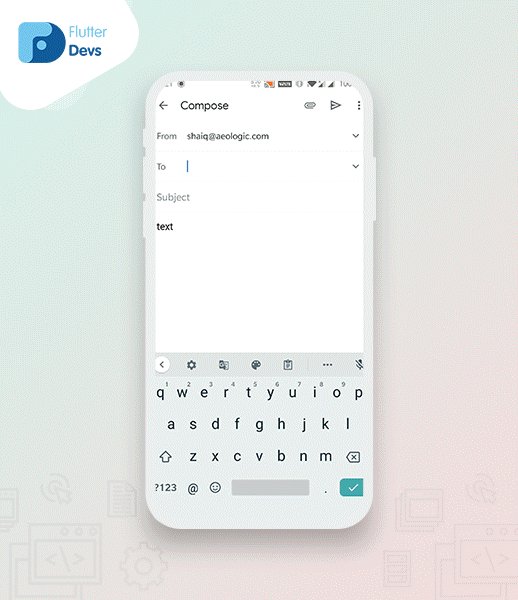
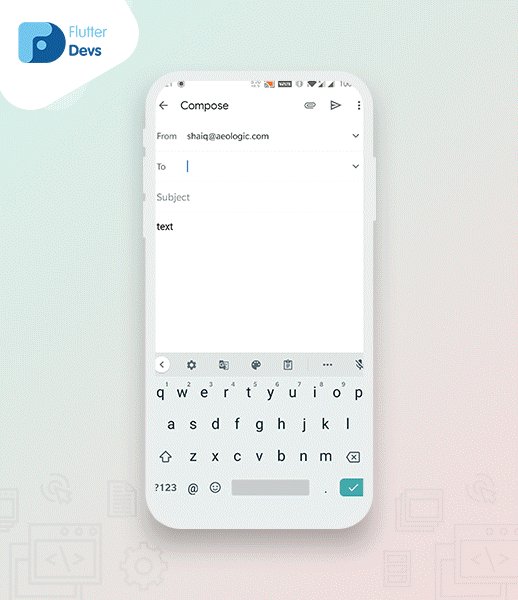
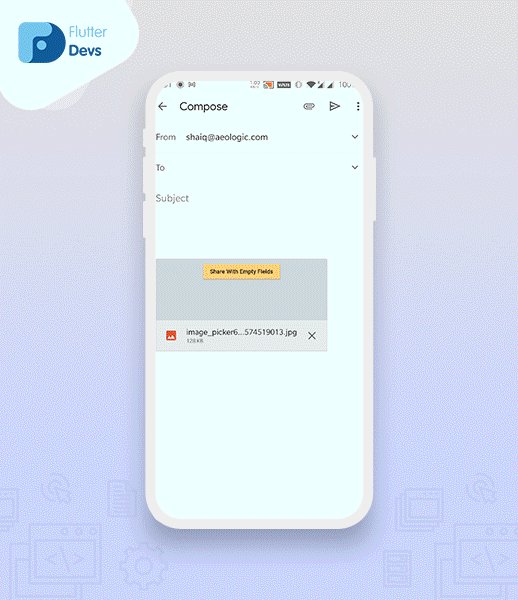
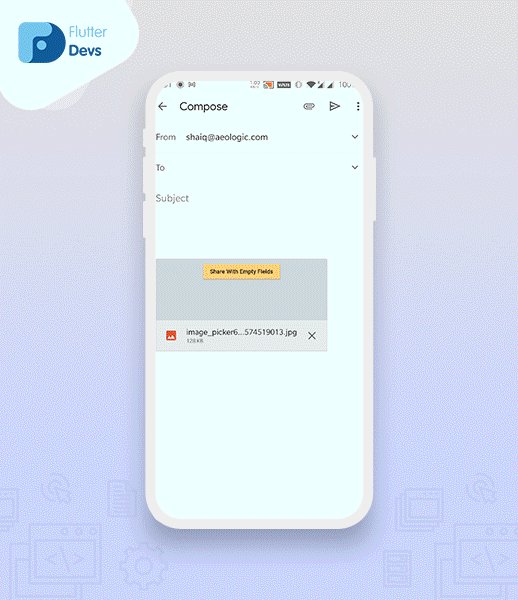
In this screen, we will share the data with empty fields, like you will not enter any link or text on this field, then they will be shared on another application, and your system will ask you to select an application to share it.
We will make a button and onPressed method called _onShareWithEmptyFields() widget on this button.
Builder(
builder: (BuildContext context) {
return RaisedButton(
color: Colors.orangeAccent[100],
child: const Text('Share With Empty Fields'),
onPressed: () => _onShareWithEmptyFields(context),
);
},
),
Let’s declare _onShareWithEmptyFields() widget
_onShareWithEmptyFields(BuildContext context) async {
await Share.share("text");
}
We will locally add any data; when we run the application, we ought to get the screen’s output like the underneath screen video.





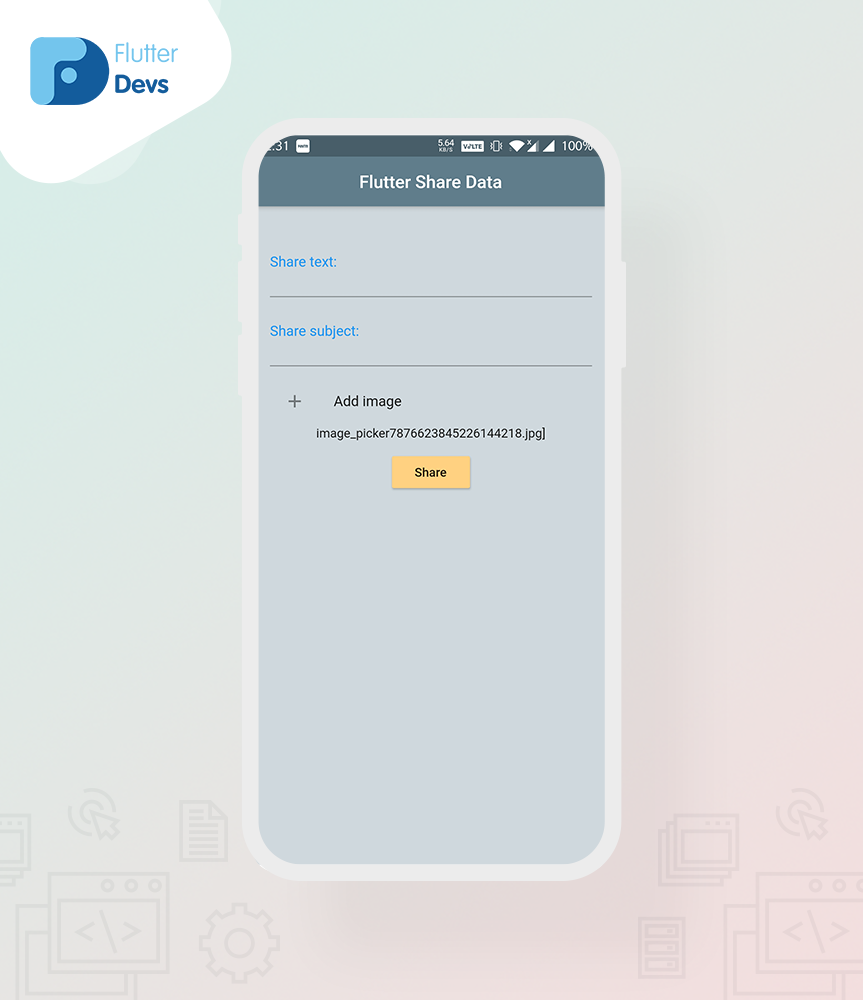
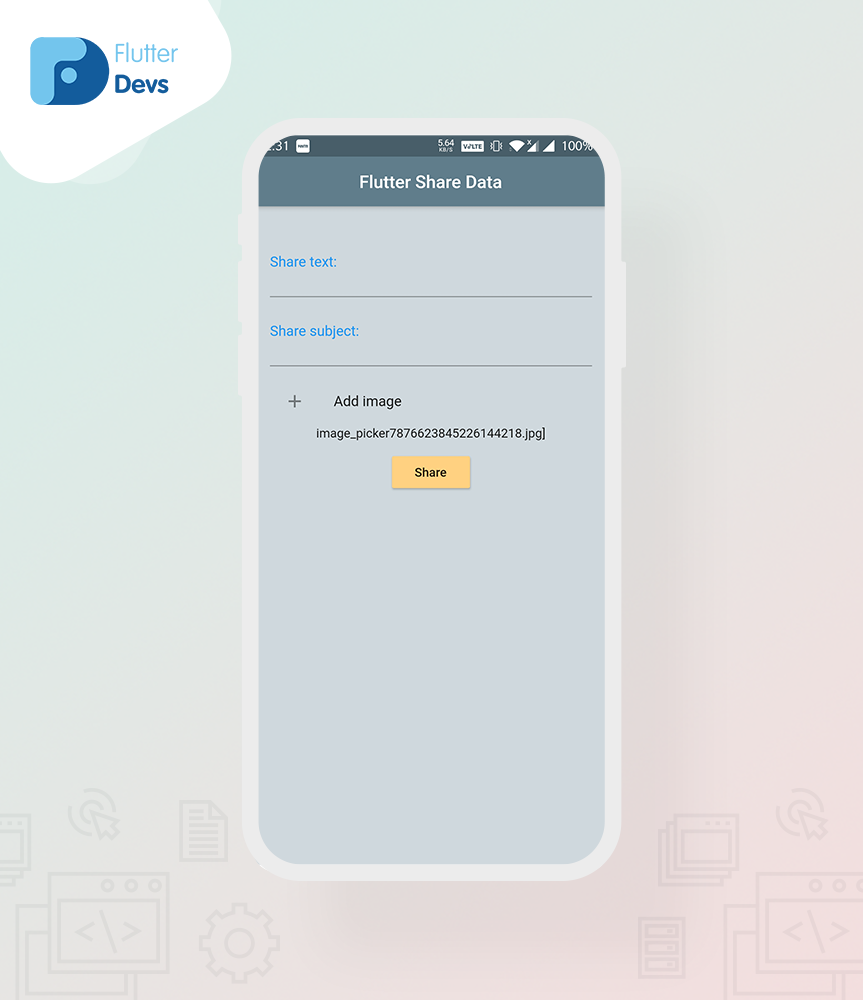
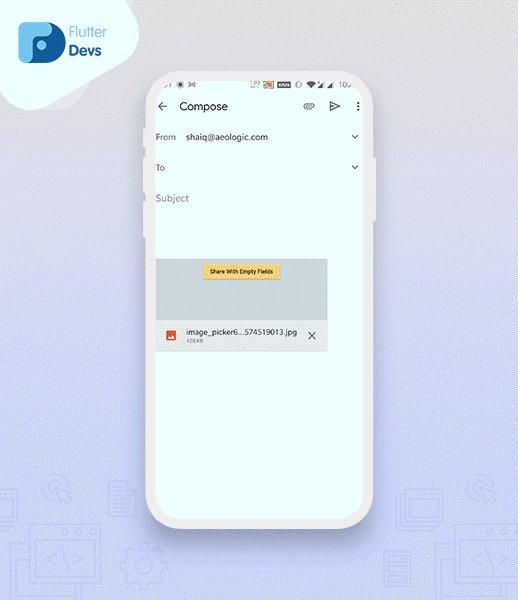
Now, share the image inside our gallery:





In this screen, we will share the image inside your gallery, and we will add an icon button and image text. We will apply an image picker to pick from our gallery and share on another application on this tap function, and your system will ask you to select an application to share it.
ListTile(
leading: Icon(Icons.add),
title: Text("Add image"),
onTap: () async {
final imagePicker = ImagePicker();
final pickedFile = await imagePicker.getImage(
source: ImageSource.gallery,
);
if (pickedFile != null) {
setState(() {
imagePaths.add(pickedFile.path);
});
}
},
),
We will trim the string image path
String pickedFile = imagePaths ==null?"":imagePaths.toString();
String trimmedFileName = pickedFile.split("/").last;
Same button and onPressed method we will apply the text as empty and image path also empty then the button will not work, and we will be called _onShareData() widget on this button.
Builder(
builder: (BuildContext context) {
return RaisedButton(
color: Colors.orangeAccent[100],
child: const Text('Share'),
onPressed: text.isEmpty && imagePaths.isEmpty
? null
: () => _onShareData(context),
);
},
),
Let’s declare _onShareData() widget, we will add condition on the same widget.
_onShareData(BuildContext context) async {
final RenderBox box = context.findRenderObject();
if (imagePaths.isNotEmpty) {
await Share.shareFiles(imagePaths,
text: text,
subject: subject,
sharePositionOrigin: box.localToGlobal(Offset.zero) & box.size);
} else {
await Share.share(text,
subject: subject,
sharePositionOrigin: box.localToGlobal(Offset.zero) & box.size);
}
}
When we run the application, we ought to get the screen’s output like the underneath screen video.





Code File
Conclusion:
In the article, I have explained the basic architecture of share data to another application in a flutter; you can modify this code according to your choice. This was a small introduction to Share Data On User Interaction from my side, and it’s working using Flutter.
I hope this blog will provide you with sufficient information in Trying up Share Data To Another Application in your flutter projects. We will show share the data with fields, without fields, and images inside your gallery and shared on another application. Your system will ask you to select an application to share it and make a demo program for share data in your flutter applications, So please try it.
❤ ❤ Thanks for reading this article ❤❤
Post a Comment
You must be logged in to post a comment.
































